アイキャッチ画像とは、その名の通り、人の視線を引き付ける画像のことを指します。ブログでいうと、記事のメインになる画像をアイキャッチ画像と呼びます。(この記事でいうと、上にある画像。)
私がブログで重要視してこだわっていること、それは、アイキャッチ画像です。何故、アイキャッチ画像が大切かというと、ブログの先頭に設置することが多く、人目に付きやすいため。また、SNSなどで記事が拡散されるときや、記事内で、他の記事を引用する場合も、記事のタイトルとともにアイキャッチ画像が表示されるケースが多いので、読者が、その記事を読むか読まないかを決める時の判断材料にもなるからです。
とはいえ、アイキャッチ画像は、自分で作らないといけないし、毎回毎回素敵なアイキャッチ画像なんて作れない!と思っている人も多いかもしれません。しかし、ちょっとしたことを意識して作っていくだけでも、非常に洗練された素敵なアイキャッチ画像に仕上がり、自分のブログの個性になるんです!
今回は、アイキャッチ画像を作る際に意識するべきポイントを紹介!
アイキャッチ画像を作るときに、意識すること
アイキャッチ画像の雰囲気をブログ内で統一する
アイキャッチ画像の雰囲気は、ブログ内で統一させるのが、おすすめ。アイキャッチ画像の見せ方は、色々とありますが、文字以外の部分の表現の仕方で、全体の印象が大きく変わります。




試しに、例①と②を作ってみました。同じピンク系のお花をイメージしたアイキャッチ画像ですが、例①は、背景を写真ベース、例②は、全体をイラスト調に仕上げました。中央部分に記載した文字は、例①も②も同じサイズ、色、フォントです。同じことを書いてありますが、アイキャッチ画像全体のテイストを変えるだけでも、読者に与えるインパクトが異なります。
とはいえ、同系色かつお花という同テーマでまとめてみたので、例①と②を並べると、意外に統一感があるように感じます。では、以下の例は、どうでしょう。




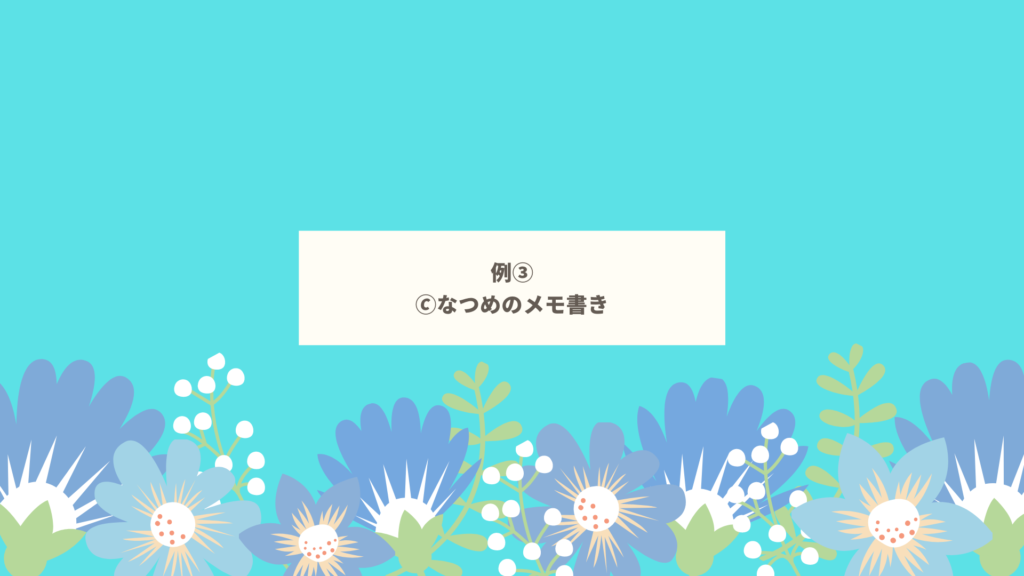
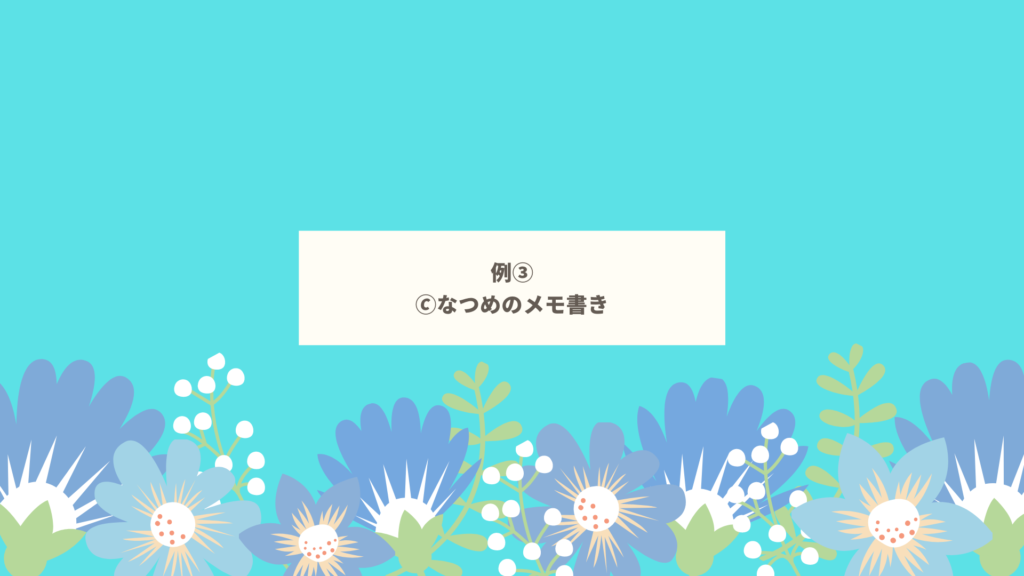
先ほどの例②を青系の色味に変更した例③を用意しました。例①に変更点はありません。例①と③を並べてみると、例①と②を並べたときに比べて、統一感がなく、バラバラな個々の画像に見えます。
アイキャッチ画像をどのような雰囲気で作っても間違いではありません。写真を使用してもしなくても、シンプルに作っても派手な色彩を使っても、どちらも自分の個性になります。だた、例①と③のようにブログ内で、色々な系統のアイキャッチ画像を作りすぎると、トップページなどで、アイキャッチ画像付きで記事一覧を見た際に、ごちゃごちゃした印象を受けやすいです。そのため、ある程度、色味やデザインの統一感があるアイキャッチ画像を作るようにしたほうが、ブログ全体にも統一感が生まれます。
統一感を生むために毎回意識すること
・全体の色彩
・フォント
・文字の大きさ
・デザインの方向性
私は、パステルカラーベースで、イラスト風な可愛いアイキャッチになるように意識しています!!
見やすい色の組み合わせを選ぶ
アイキャッチ画像で大切なことは、書いてあることがしっかりと理解できる見やすさ。それは、単純に文字を大きく記載すればいいというワケではなく、色彩のバランスを考えることが重要になってきます。


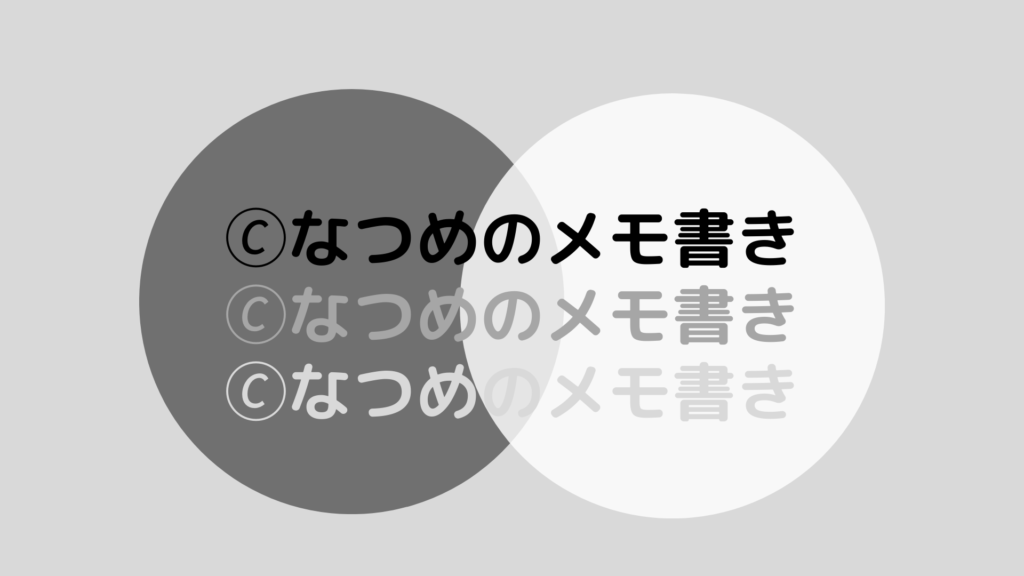
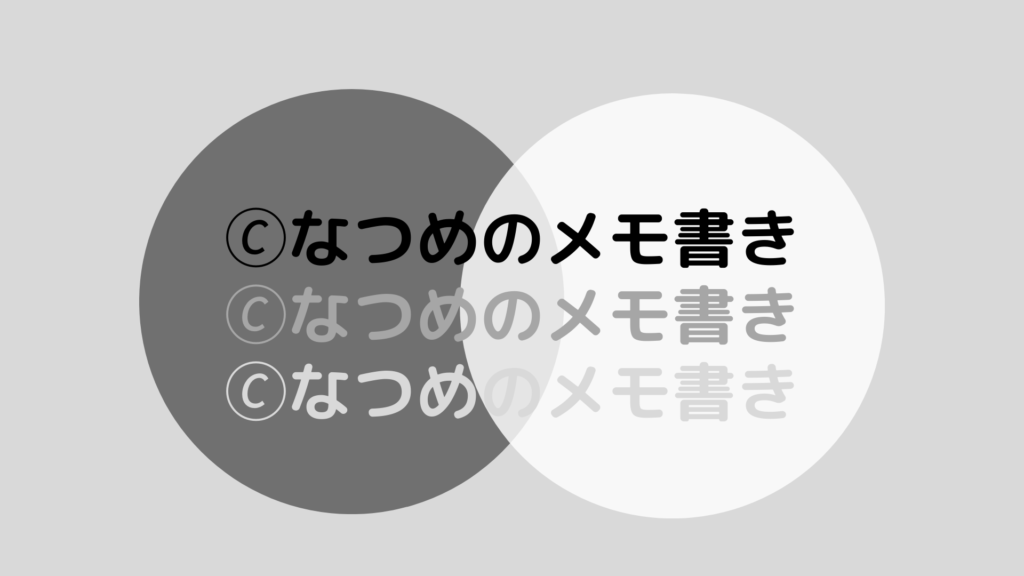
例④は、グレーの丸と白の丸の上に、文字を記載した図になります。白い丸は、少し透ける加工をしているので、グレーと白の丸が重なるところは、色が変化して見えます。
文字は、上から黒・黒よりのグレー・白よりのグレーを並べました。同じ言葉ではありますが、文字の色と背景の色の組み合わせによって、文字がはっきりと見えたり、見にくかったりします。
このように、同じことを書いていても、色のバランスによって、印象が大きく変化します。アイキャッチ画像を作る際は、カラーバランスを意識して、文字と背景を作るだけでも、見やすさが変わってくると思います。
以下のような配色についての本も非常に参考になります。たま~にこういう本を見てみて、好みの色の配色バランスを模索しています。
アイキャッチ画像の構図
他に、こだわっていることは、アイキャッチ画像の構図です。何故なら、構図を意識して作っておかないと、記事がSNSなどでシェアされた際に、アイキャッチ画像が見切れてしまう可能性があるためです。せっかくアイキャッチ画像を作っても、伝えたいことが表示されないまま、拡散されてしまっては、悲しいですよね。
アイキャッチ画像の表示サイズが、各SNSやWebサイトで異なります。長方形型や正方形型など、表示方法は多岐にわたるため、正直、全ての拡散先の表示サイズを網羅するように作るのは、難しいと思います。
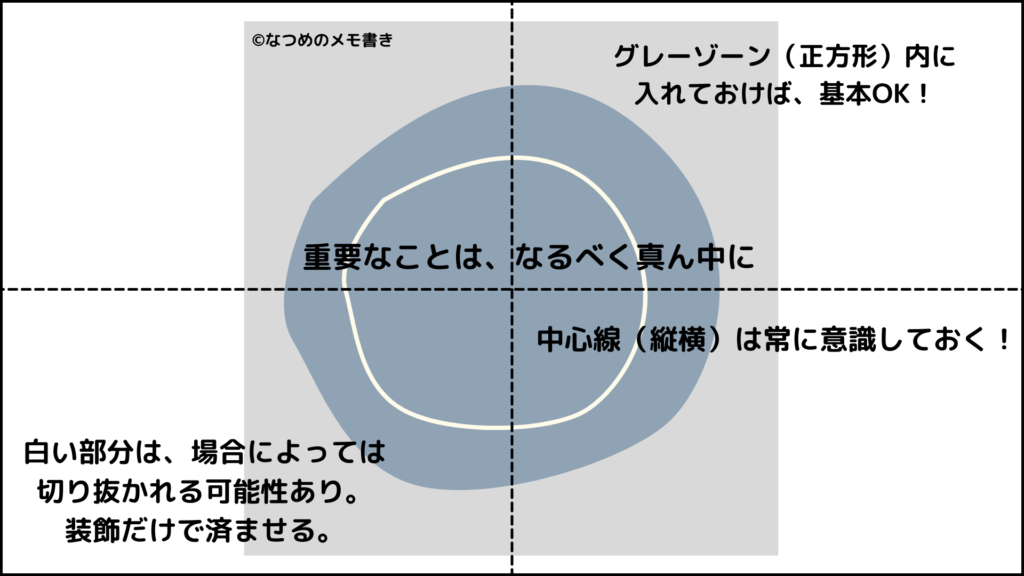
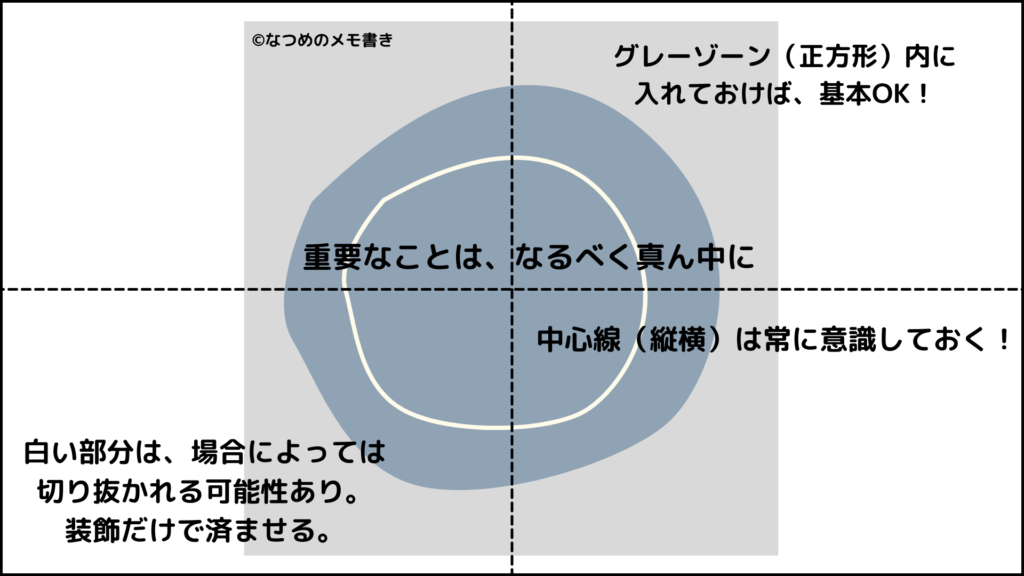
だからこそ、どんな長方形・正方形型で抜かれても、なるべく見切れないように重要な部分を収めることが大切。どのようにデザインを配置を考えればよいかをまとめた表は、例⑤になります。


例⑤のように、図の真ん中になるべく伝えたいフレーズを収めるようにしましょう。その際は、図の縦横の中央線を意識して配置しておくと、きれいに真ん中に収まりやすいです。(もしCANVAを使ってアイキャッチ画像を作るなら、CANVAが、自動で中央線を示してくれるので、分かりやすくなっています。)特に、文字は、例⑤中央の丸周辺に収まっていれば、安全。
恐らく、アイキャッチ画像が大きく切り抜かれるケースでよくあるのは、中央から正方形型で表示される場合だと思います。その場合は、左右が大きくカットされる状態で、表示されるので、グレーゾーン(正方形)の中で、アイキャッチ画像で伝えたいことが完結するように意識してください。とりあえず、中央に情報をキープしておけば、どんな表示のされ方をしても、大きく見切れるということは防げるはずです。
例⑤の白い部分もアイキャッチ画像の一部ですが、場合によっては、見切れる可能性が高いため、伝えたいことを入れるよりも、色やスタンプなどの装飾をいれておくと、面白みのあるアイキャッチ画像になります。
正方形型にも対応していてよかったなと感じるのは、例えば、はてなブログで、ホットエントリーに選ばれた際に、正方形型で表示されるときや、ピンタレストで記事を正方形型でピンするときなど。Instagramに力を入れている人は、Instagramの投稿にも利用できます。
実際に作ってみたアイキャッチ画像で見てみると、例⑥の感じです。ちなみに、アイキャッチ画像のサイズは、16:9の比率で作っています。


最悪の場合、アイキャッチ画像の下部にある犬・女性の足元や植物の鉢植えが見切れてしまうかもしれませんが、装飾なので、OKということで進めています。「おすすめASP・まとめ」と「とりあえず、これだけ登録しておこう」と「ブログ収益化の第一歩」という伝えたい記事のメッセージは、真ん中のエリア(グレーの正方形)に死守しています。


アイキャッチ画像に記載する内容のバランス
記事がアイキャッチ画像付きでシェアされた場合を想定すると、アイキャッチ画像内に記載する文章を、記事タイトルと全く同じにする必要があるかというと、必ずしもそうとは言えません。何故なら、タイトル中で表現可能なこと=アイキャッチ画像内で伝えられることではないためです。アイキャッチ画像内では、なるべく文字数は少なめで端的に記載した方が見やすいので、毎回毎回、伝えたいこととアイキャッチ画像全体のバランスを考えます。
例えば、私が運営している別ブログでの投稿「世界を知るための映画鑑賞。地域研究という視点から北欧映画を見るということ」という記事に対するアイキャッチ画像は、以下の通りです。
タイトルが若干堅苦しく、一瞬見ただけでは分かりにくいかなと感じたのと、タイトルが長いので、アイキャッチ画像内では、もっと簡単に「映画から学ぶ北欧」にメインパートを置き換えました。すると、アイキャッチ画像内で改行することなく、大きな文字サイズで、分かりやすく記事の内容をアピールできたのではないかなと思います。
とはいえ、タイトルとほぼ同じでも記事の内容が伝わるものもあるので、どういった風にアイキャッチ画像内で、記事をアピールするかは、その都度考える必要がありますね。「【まとめ】Amazonプライムビデオおすすめの北欧映画10選」
まとめ
ちょっとしたことを意識するだけでも、統一感が生まれ、見やすくお洒落なアイキャッチ画像になりますよ!アイキャッチ画像にづくりが苦手という方は、是非参考にしてみてください。